آموزش فتوشاپ (4) - انتخاب یک ناحیه با استفاده از ابزار Marquee
انتخاب و استفاده از ابزار مخفی
فتوشاپ ابزارهای زیادی برای ویرایش تصاویر در اختیار دارد ، اما احتمالا هربار با تعداد اندکی از آن ها کار خواهید کرد. پانل ابزار برخی از آن ها را در گروه هایی دسته بندی کرده است که فقط یک ابزار از هر گروه نمایش داده شده است. ابزارهای دیگر گروه پشت آن ابزار پنهان شده اند.
مثلث کوچکی که در پایین ،گوشه ی سمت راست دکمه وجود دارد نشان دهنده ی این است که ابزارهای دیگری نیز موجود است ولی پشت آن ابزار مخفی شده اند.

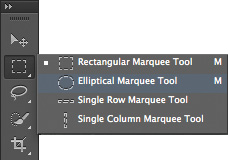
1- نشانه گر را بر روی ابزار دوم از بالا در پانل ابزار نگه دارید تا زمانی که راهنما نمایش داده شود. راهنمای نام ابزار انتخاب مستطیلی (Rectangular Marquee tool) ![]() با کلید میانبر M را نشان می دهد. آن ابزار را انتخاب کنید.
با کلید میانبر M را نشان می دهد. آن ابزار را انتخاب کنید.
2- ابزار انتخاب بیضوی (Elliptical Marquee tool) ![]() که در زیر ابزار انتخاب مستطیلی پنهان شد است را انتخاب کنید، از یکی از روش های زیر استفاده کنید :
که در زیر ابزار انتخاب مستطیلی پنهان شد است را انتخاب کنید، از یکی از روش های زیر استفاده کنید : 
- دکمه ی انتخاب مستطیلی را فشار داده و نگه دارید تا لیست فرعی از ابزارهای مخفی باز شود، و ابزار انتخاب بیضوی را انتخاب کنید.
- عملیات Alt-click (ویندوز) یا Option-click (مکینتاش) بر روی دکمه ی ابزار در پانل ابزار انجام دهید و در بین ابزارهای انتخاب مخفی گشته تا ابزار انتخاب بیضوی را
پیدا و انتخاب کنید. - کلید های ترکیبی Shift+M را فشار دهید تا از حالت انتخاب مستطیلی به بیضوی و بالعکس تغییر وضعیت دهید.
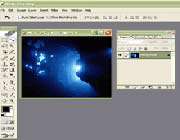
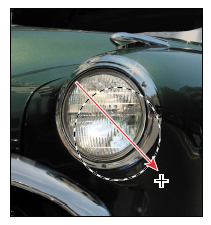
3- نشانه گر را بر روی پنجره ی تصویر، سمت چپ بالای چراغ ماشین ببرید. وقتی ابزار انتخاب بیضوی انتخاب شده باشد، نشانه گر به شکل دو خط متقاطع ظاهر می شود که محل تقاطع ان ها مکان نشانه گر است. (+) 
4- برای ترسیم یک بیضی اطراف چراغ ماشین ، نشانه گر را به سمت پایین و راست بکشید و دکمه ی موس را رها کنید. یک خط چین متحرک نشان می دهد که آن ناحیه انتخاب شده است. زمانی که یک ناحیه را انتخاب می کنید ، آن ناحیه از تصویر فقط قابل ویرایش است و نواحی خارج از آن محفوظ هستند.
5- نشانه گر را به درون فضای انتخاب شده ی بیضوی شکل ببرید تا به صورت یک پیکان همراه با یک مستطیل کوچک در آید. ![]()
6- ناحیه ی انتخاب شده را به دقت بکشید تا درست در وسط چراغ ماشین قرار گیرد.
وقتی قسمت انتخاب شده را می کشید، تنها حاشیه آن حرکت می کند، نه پیکسل های تصویر. زمانی که بخواهید پیکسل های تصویر را جابجا کنید باید از روش دیگری استفاده کنید که در درس های بعد گفته خواهد شد.

توجه : فایل های این درس آموزش رایگان فتوشاپ در لینک دانلود زیر موجود می باشد. برای دانلود روی لینک، کلیک کنید: نام فایل : Lesson01.zip حجم فایل : 32.9 مگابایت |
| برای مشاهده لیست کامل درس های فتوشاپ سایت، اینجا را کلیک کنید. |
آموزش فتوشاپ (2) – باز کردن فایل به وسیله ی ادوبی بریج (Adobe Bridge)
در این آموزش ها با فایل های متعددی در هر درس سروکار دارید. ممکن است از ان ها کپی تهیه و با نامی متفاوت در جای دیگر ذخیره کنید ، یا بر روی فایل اصلی اولیه کار کنید و برای شروع مجدد دوباره ان ها را از لینک ها دانلود نمایید. این درس شامل سه فایل اولیه است.
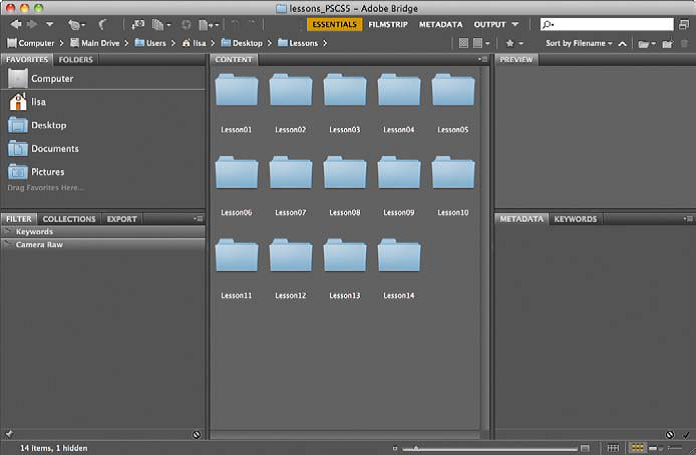
در تمرین قبل، از دستور open برای باز کردن یک فایل استفاده کردید. اکنون فایل دیگری را از طریق ادوبی بریج باز نمایید . ادوبی بریج یک مرورگر فایل های تصویری است که شما را در پیدا کردن تصاویر مورد نظرتان یاری می نماید.
1 – در بریج به مسیر File > Browse بروید . اگر می خواهید شاخه ی فتوشاپ را در بریج فعال کنید بر روی ok کلیک کنید.

ادوبی بریج باز می شود و مجموعه ای از پانل ها ، منوها و دکمه ها ظاهر می شود.
2 – سربرگ Folders را در بالا گوشه ی سمت چپ انتخاب کنید ، و پوشه ی Lessons را که ذخیره کرده اید ، جستجو کنید. پوشه ی Lessons در پانل محتوا (Content panel) ظاهر می شود.
3 – پوشه ی Lessons را انتخاب کنید و از منوی فایل(File) ، Add To Favorites را انتخاب کنید. اضافه کردن فایل ها ، پوشه ها، ایکون های برنامه ، و موارد دیگری که اغلب از آن ها استفاده می کنید به پانل Favorites ، امکان دسترسی سریع به آن ها را به شما می دهد.
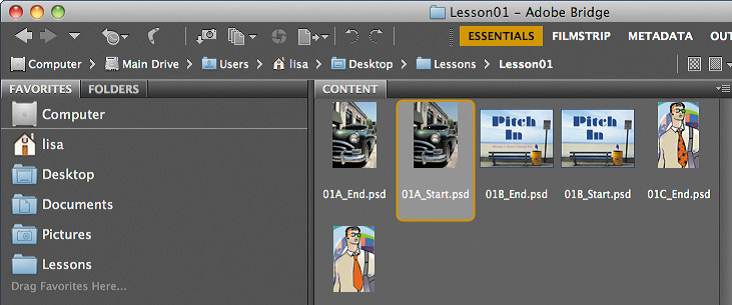
4 – برای باز کردن پانل ، سربرگ Favorites را انتخاب کنید ، روی پوشه ی Lessons کلیک کنید تا باز شود. سپس در پانل محتوا، بر روی پوشه ی Lesson01 دوبار کلیک نمایید.
پیش نمایش کوچک از محتویات پوشه در پانل محتوا نمایش داده می شود.
5 – برای باز کردن فایل بر روی تصویر کوچک (thumbnail) فایل 01A_Start.psd در پانل محتوا دوبار کلیک کنید، یا تصویر کوچک را انتخاب و از مسیر File > Open ان را باز نمایید.

تصویر 01A_Start.psd در فتوشاپ باز می شود. بریج را باز بگذارید، برای پیدا کردن و باز کردن فایل های بعدی این درس به ان نیاز پیدا خواهید کرد.
توجه : فایل های این درس آموزش رایگان فتوشاپ در لینک دانلود زیر موجود می باشد. برای دانلود روی لینک، کلیک کنید: نام فایل : Lesson01.zip حجم فایل : 32.9 مگابایت |
| برای مشاهده لیست کامل درس های فتوشاپ سایت، اینجا را کلیک کنید. |
نحوه ایجاد پوششهای برشخورده - 2
مرتبسازی لایهها
برای باز شدن پالت Layers گزینه Window\Layers را انتخاب کنید. لایههای موجود در گروه را به شکل مورد نظر جابجا کنید. دقت کنید تا لایهای که به عنوان پوشش است در پائین لایههای گروه قرار بگیرد.
ارتباط لایهها
برای لینک کردن گروه لایهها به یکدیگر از مراحل کار عملی 12 این بخش پیروی کنید. در این مثال، ابتدا لایه متنی بالایی را انتخاب کنید. (لایه متنی سفید) و سپس در ستون کنار نام لایه کلیک کنید تا آیکون زنجیر نمایان شود. لایههای نقاشی و طرح را به لایه متنی سفید رنگ لینک دهید.
گروهی کردن لایهها